django로 테스트 웹페이지 만들기
django 는 빠르게 웹서비스를 만들 수 있는 프레임워크 입니다.
웹 프레임워크에는 django와 flask를 많이 사용합니다. 구글에 두개 프레임워크의 장단점과 비교된 자료가 많이 있으니 찾아서 읽어보시면 좋을듯 합니다.
지난 시간에는 구름 IDE에 개발환경을 세팅하고 hello 를 출력하는 부분까지 진행했습니다.
[django]구름 IDE에서 파이썬 웹개발 환경 구성하기
hello.py 는 삭제하고 바로 프로젝트를 하나 생성해서 웹페이지를 만들어보겠습니다.
django 프로젝트 생성
터미널에 새로운 프로젝트를 만드는 명령어를 입력 합니다.
주의할점은 config 끝에 한칸 띄우고 . 을 입력해야 합니다.
django-admin startproject config .그럼 config 라는 폴더로 새로운 프로젝트가 생성 되었습니다.
프로젝트는 하나의 홈페이지라고 생각하면 되고 그 홈페이지에 사용할 기능을 만들어야 하는데 이 기능을 하는게 앱 이라고 생각하시면 편할듯 합니다.
접속을 위해 config/settings.py 파일의 ALLOWED_HOST = [] 부분을 ALLOWED_HOST = [’*’] 로 변경 합니다.
ALLOWED_HOSTS = ['*']파일을 수정하고 반영하려면 저장을 꼭 해줍니다.
django 웹서버 실행
터미널에 서버를 실행하는 명령어를 입력 합니다.
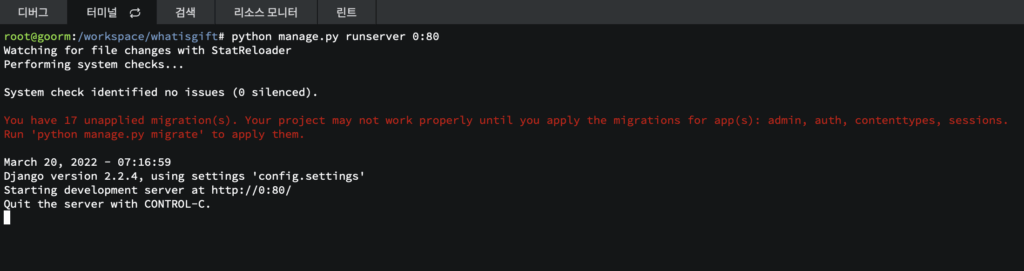
python manage.py runserver 0:80아래와 같이 django 내부 서버가 실행됩니다.

서버를 실행 했으니 웹브라우저에서 서버에 접속해서 페이지가 정상적으로 보여지는지 확인합니다.
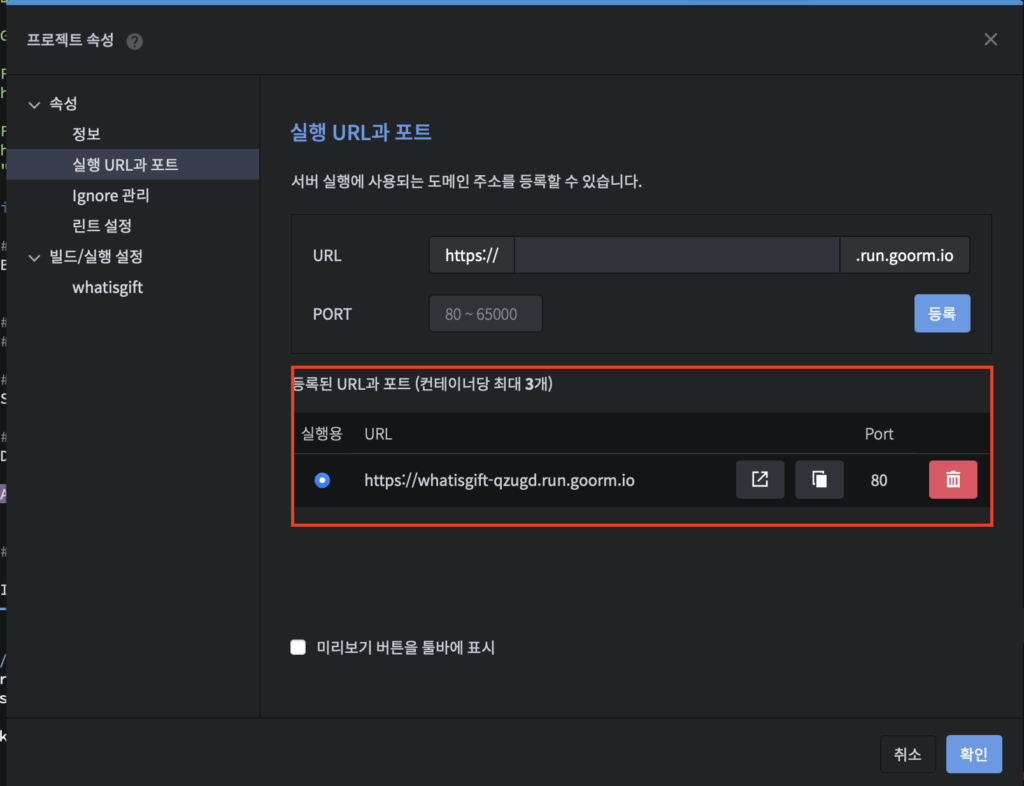
구름 IDE의 메뉴에서 프로젝트 > 실행 URL과 포트를 클릭합니다.
아래 주소가 앞으로 사용할 주소 입니다. 아래 주소로 접속하면 django의 테스트 페이지를 확인 할 수 있습니다.

다음 시간에는 앱을 하나 생성하고 웹페이지를 만들어 보도록 하겠습니다.