
지난 시간에는 가상서버에 Docker를 설치하고 간단하게 Hello world를 실행하고, nginx를 설치해서 간단하게 웹페이지 접속까지 진행 했습니다.
🔗 [03.워드프레스] 가상 서버에 Docker 설치하기
이번 시간에는 Docker로 워드프레스를 설치하고 접속해보도록 하겠습니다. yml 파일을 만들고 Docker compose를 이용해서 워드프레스 설치 및 접속을 해보도록 하겠습니다.
구글 클라우드에 접속 후 Console로 이동 후 가상머신에 ssh 연결 합니다.
[AdSense]
1. Docker container 삭제하기
Docker container 삭제
지난 시간에 연습으로 생성한 nginx container가 있는데 불필요하므로 삭제하고 wordpress를 설치하도록 하겠습니다.
워드프레스 Container를 80 포트로 사용하면 지난 시간 연습으로 생성했던 nginx Container의 80 포트와 충돌이 발생하므로 삭제 합니다.
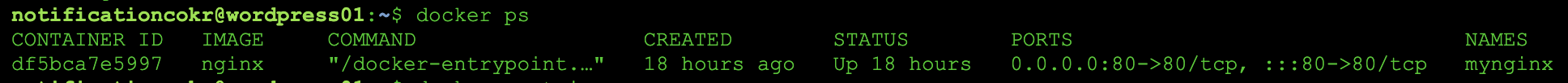
아래 명령어로 현재 실행중인 container를 확인 합니다.
$ docker container ps
아래 명령어로 실행중인 container를 중지 합니다.
docker container stop 다음에 Container 이름인 nginx를 입력해도 되고 container id인 df5bca7e5997을 입력해도 됩니다.
참고로 Container ID를 입력할때 중복되는 ID만 없다면 전체를 입력하지 않고 앞 일부분만 입력해도 됩니다.
정상적으로 중지 되면 Container명이 화면에 표시 됩니다.
$ docker container stop mynginx
또는
$ docker container stop df5
container가 중지되면 다음 명령어로 삭제 합니다. 정상적으로 삭제 되면 Container명이 화면에 표시 됩니다.
$ docker container rm mynginx
또는
$ docker container rm df52. Docker container 확인하기
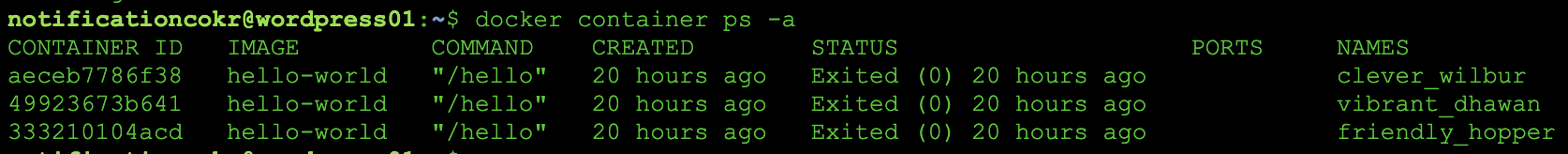
docker container ps 명령어로 실행중인 container가 있는지 확인 합니다.
$ docker container pscontainer 전체를 조회 하는 명령은 아래와 같습니다. (실행, 중지된 모든 Container 확인하기)
저는 지난시간 생성했던 hello-world Container 3개가 중지된 상태로 있네요.
참고로 Container 생성시 이름을 별도로 명명하지 않으면, 유명인의 이름과 별명으로 랜덤 생성됩니다.
$ docker container ps -a
3. Docker compose로 워드프레스 생성하기
YML 파일 작성하기
Docker compose의 yml 파일을 아래 경로의 폴더에 생성하도록 하겠습니다.
경로 : /usr/local/mydocker/
아래 명령어로 local 경로로 이동 합니다.
$ cd /usr/local/mydocker 폴더를 생성합니다.
sudo는 관리자 권한으로, mkdir은 make directory 의미 입니다.
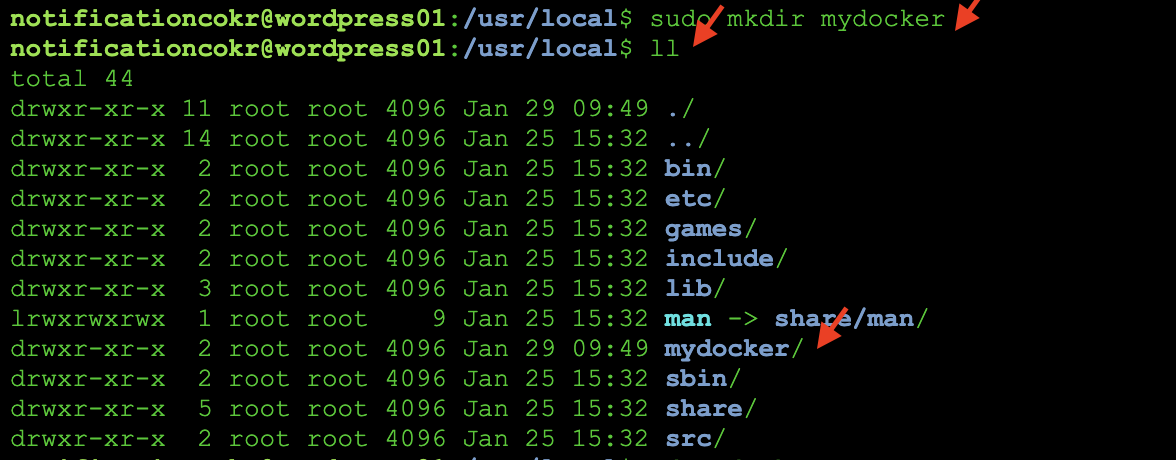
$ sudo mkdir mydocker폴더 생성 후 ll 명령어로 리스트를 확인해서 폴더가 잘 생성 되었는지 확인 합니다.
$ ll
mydocker 폴더로 이동 후 wp01 폴더를 생성 하고 wp01 폴더로 이동 합니다.
$ cd mydocker
$ sudo mkdir wp01
$ cd wp01notificationcokr@wordpress01:/usr/local$ cd mydocker
notificationcokr@wordpress01:/usr/local/mydocker$ sudo mkdir wp01
notificationcokr@wordpress01:/usr/local/mydocker$ cd wp01
notificationcokr@wordpress01:/usr/local/mydocker/wp01$ 아래 명령어로 docker-compose.yml 파일을 생성합니다.
$ touch docker-compose.ymlll 명령어로 확인하면 docker-compose.yml 파일이 생성된걸 확인 할 수 있습니다.
notificationcokr@wordpress01:/usr/local/mydocker/wp01$ ll
total 8
drwxr-xr-x 2 root root 4096 Jan 29 10:05 ./
drwxr-xr-x 3 root root 4096 Jan 29 09:54 ../
-rw-r--r-- 1 root root 0 Jan 29 10:05 docker-compose.ymldocker-compose.yml 파일 편집을 위해 아래 명령어를 입력해서 vi편집기로 파일을 오픈 합니다.
참고로 명령어를 입력할 때 파일명을 모두 입력하지 않아도 Tab 키를 누르면 파일명이 자동 완성 됩니다.
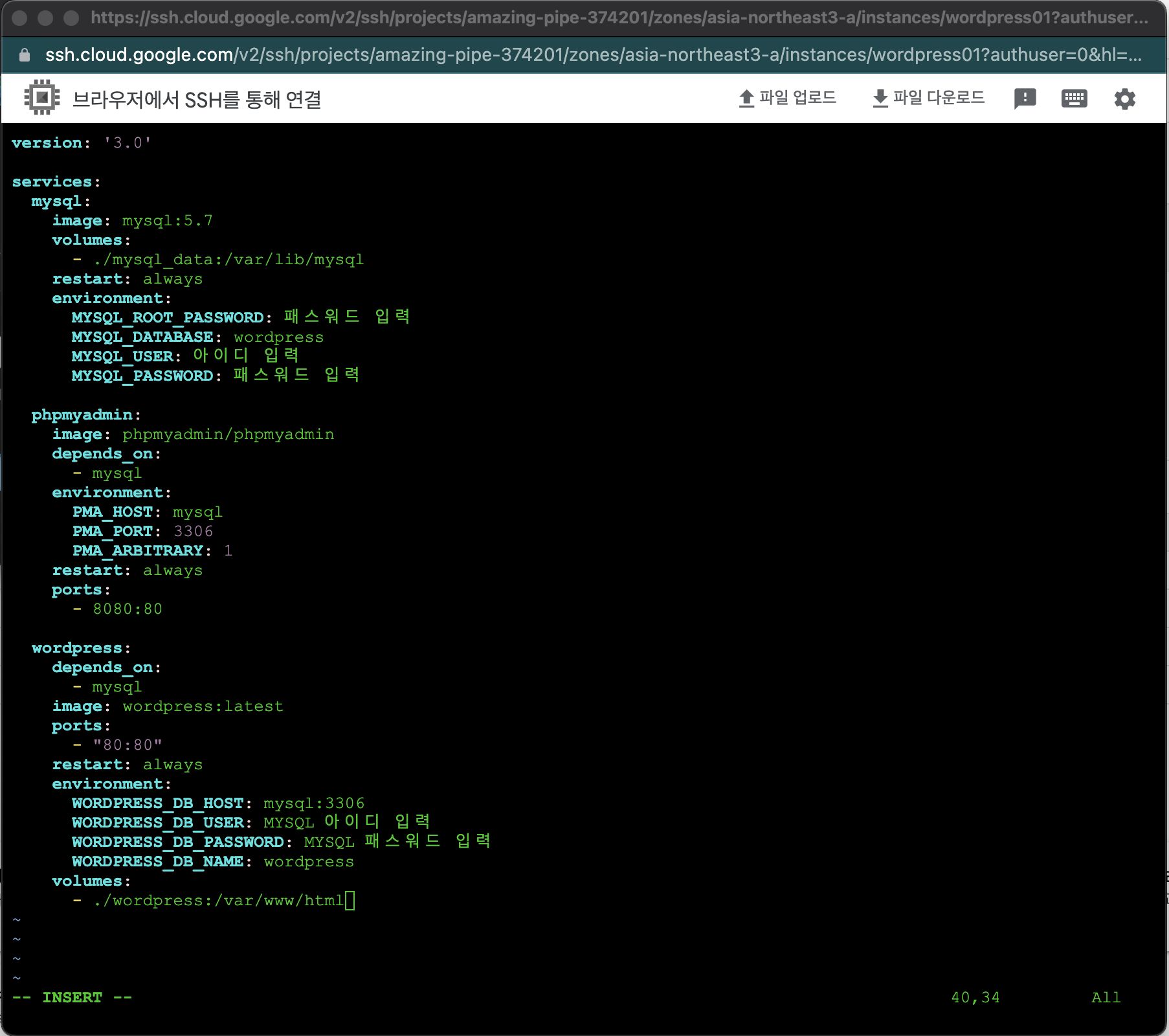
$ sudo vi docker-compose.yml아래와 같이 vi 편집기가 열리고 타이핑을 해도 아무 글자도 입력이 안됩니다.
편집모드로 진입 하기 위해서 i 키를 입력합니다. 그럼 하단에 INSERT 문구로 바뀌면서 입력 가능한 상태로 변합니다. 여기에 아래 코드를 입력 합니다.
코드 입력 후 저장은 ESC키를 누르고 : 키를 입력하고 wq 를 입력하고 엔터키를 입력하면 됩니다.
패스워드 입력, 아이디 입력 부분은 자신에게 맞게 내용을 수정 합니다. 코드에 대한 상세 리뷰는 따로 포스팅을 올리도록 하겠습니다.
간략히 설명하면 mysql5.7, phpmyadmin, wordpress Container를 생성하고, phpmyadmin은 8080포트를 80 포트로 포워딩하고, 워드프레스는 80포트를 80 포트로 포워딩 합니다.
version: '3.0'
services:
mysql:
image: mysql:5.7
volumes:
- ./mysql_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: 패스워드 입력
MYSQL_DATABASE: wordpress
MYSQL_USER: 아이디 입력
MYSQL_PASSWORD: 패스워드 입력
phpmyadmin:
image: phpmyadmin/phpmyadmin
depends_on:
- mysql
environment:
PMA_HOST: mysql
PMA_PORT: 3306
PMA_ARBITRARY: 1
restart: always
ports:
- 8080:80
wordpress:
depends_on:
- mysql
image: wordpress:latest
ports:
- "80:80"
restart: always
environment:
WORDPRESS_DB_HOST: mysql:3306
WORDPRESS_DB_USER: MYSQL 아이디 입력
WORDPRESS_DB_PASSWORD: MYSQL 패스워드 입력
WORDPRESS_DB_NAME: wordpress
volumes:
- ./wordpress:/var/www/html
4. docker compose up 시키기
아래 명령어로 docker-compose 파일을 실행해서 Container를 생성합니다.
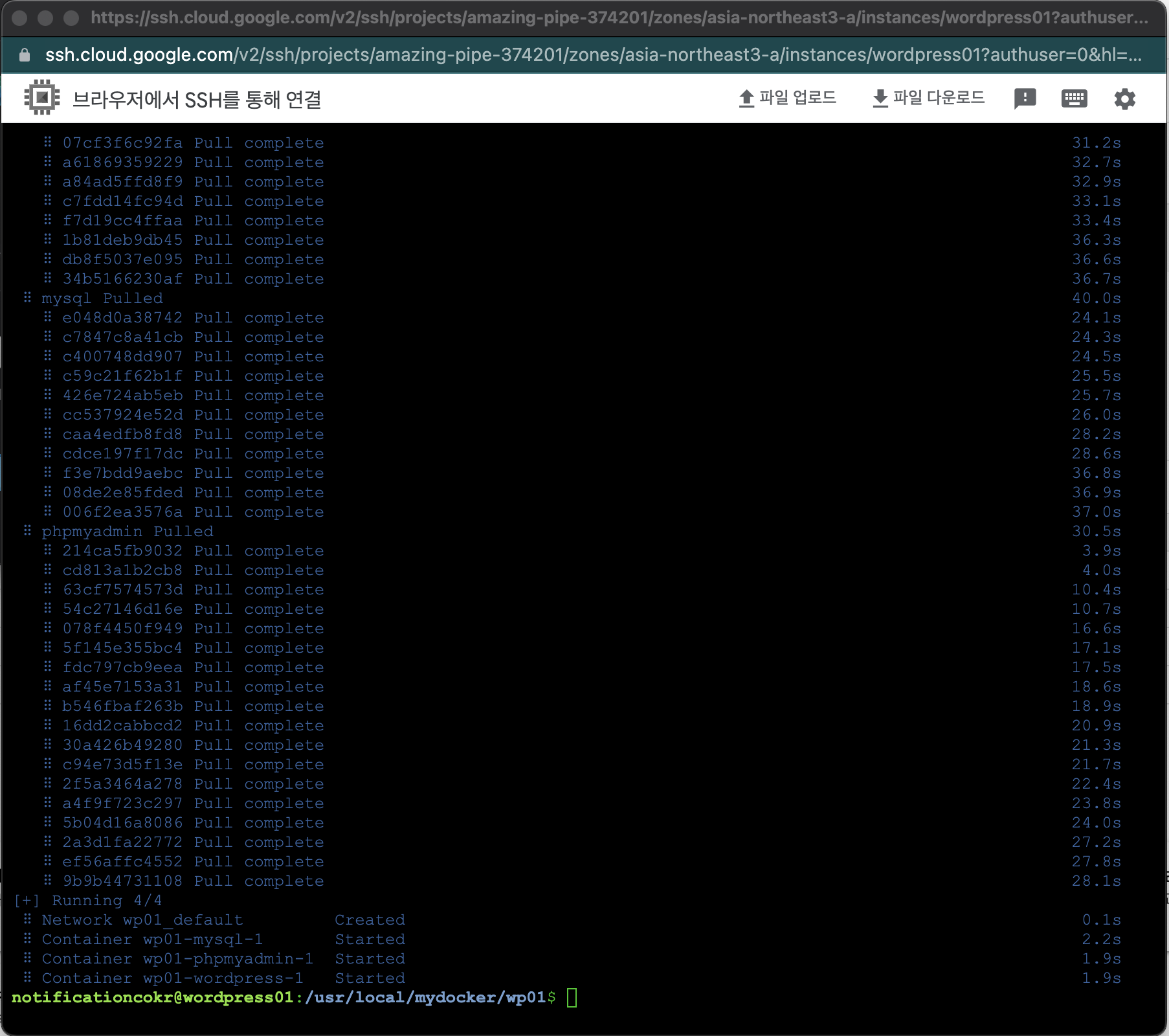
$ docker compose up -d필요한 이미지를 자동으로 다운로드 받고 Container를 생성하고 실행 합니다.

Docker compose로 Container가 정상적으로 생성되고 실행 되는지 확인 합니다.
Docker 명령어를 입력 할 때 docker container 대신 docker 만 입력해도 됩니다.
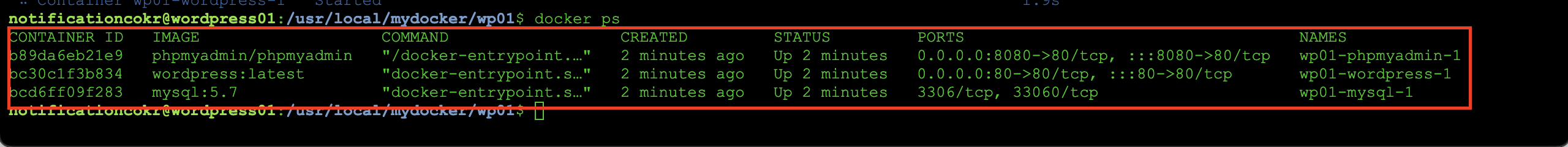
$ docker ps워드프레스에 필요한 3개의 Container가 정상적으로 생성되고 실행되고 있습니다.
워드프레스에 접속 하려면 80 포트로 접속하고, phpmyadmin 페이지에 접속 하려면 8080 포트로 접속 하면 됩니다.

5. Docker container로 생성한 워드프레스 접속하기
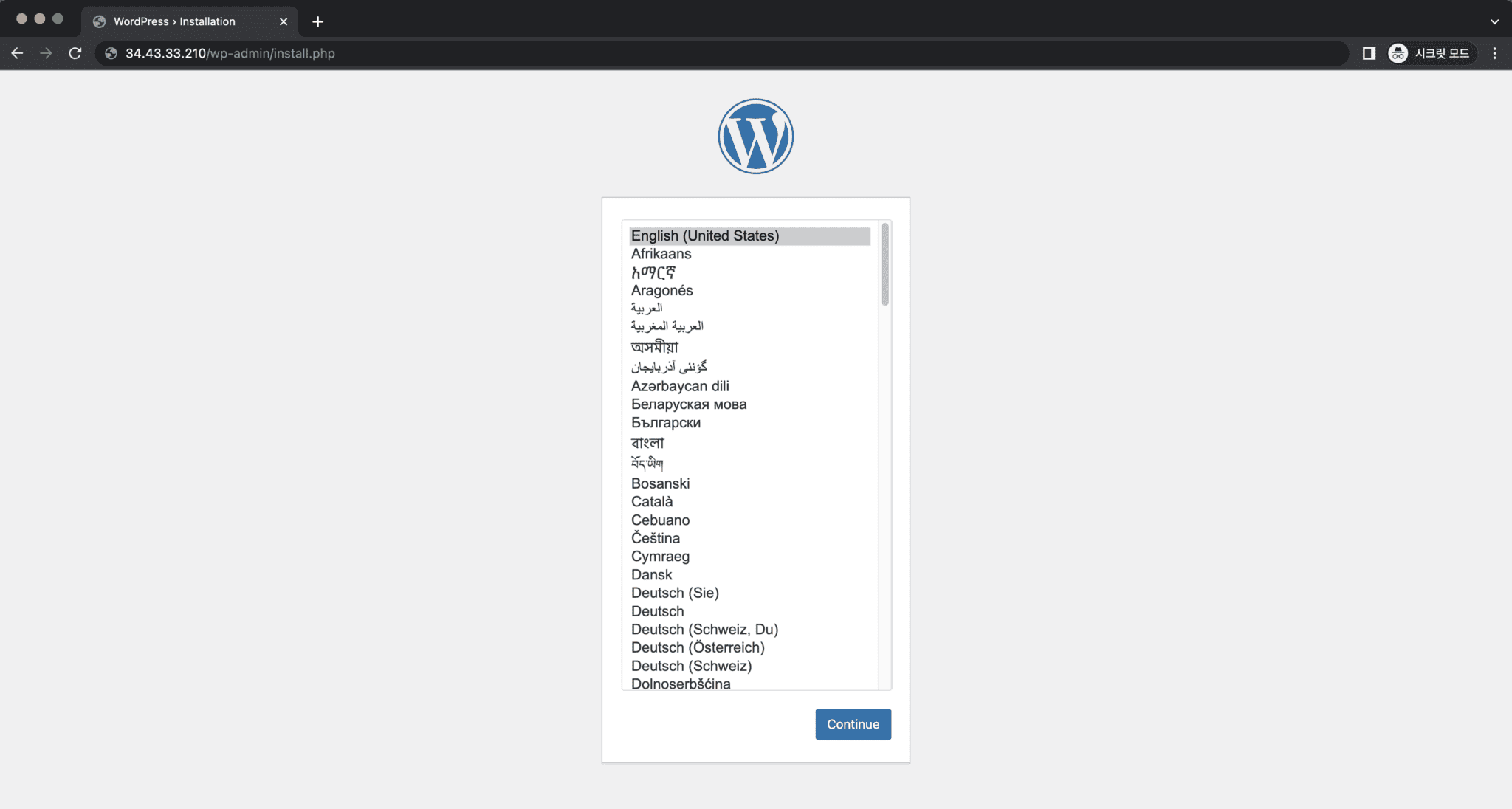
지난시간 nginx 접속하는 방법과 동일하게 가상머신의 외부 IP를 웹브라우저에 입력하면 워드프레스 초기 설정창이 나타납니다.
혹시나 nginx 창이 뜨면, 브라우저 캐시에 지난번 접속했던 페이지 정보가 남아 있는 상태니 캐시를 모두 삭제 하거나 크롬의 시크릿탭, 또는 엣지의 프라이빗 모드로 접속 하시면 됩니다.
1.원하는 언어를 선택하고 Continue 버튼을 클릭 합니다.

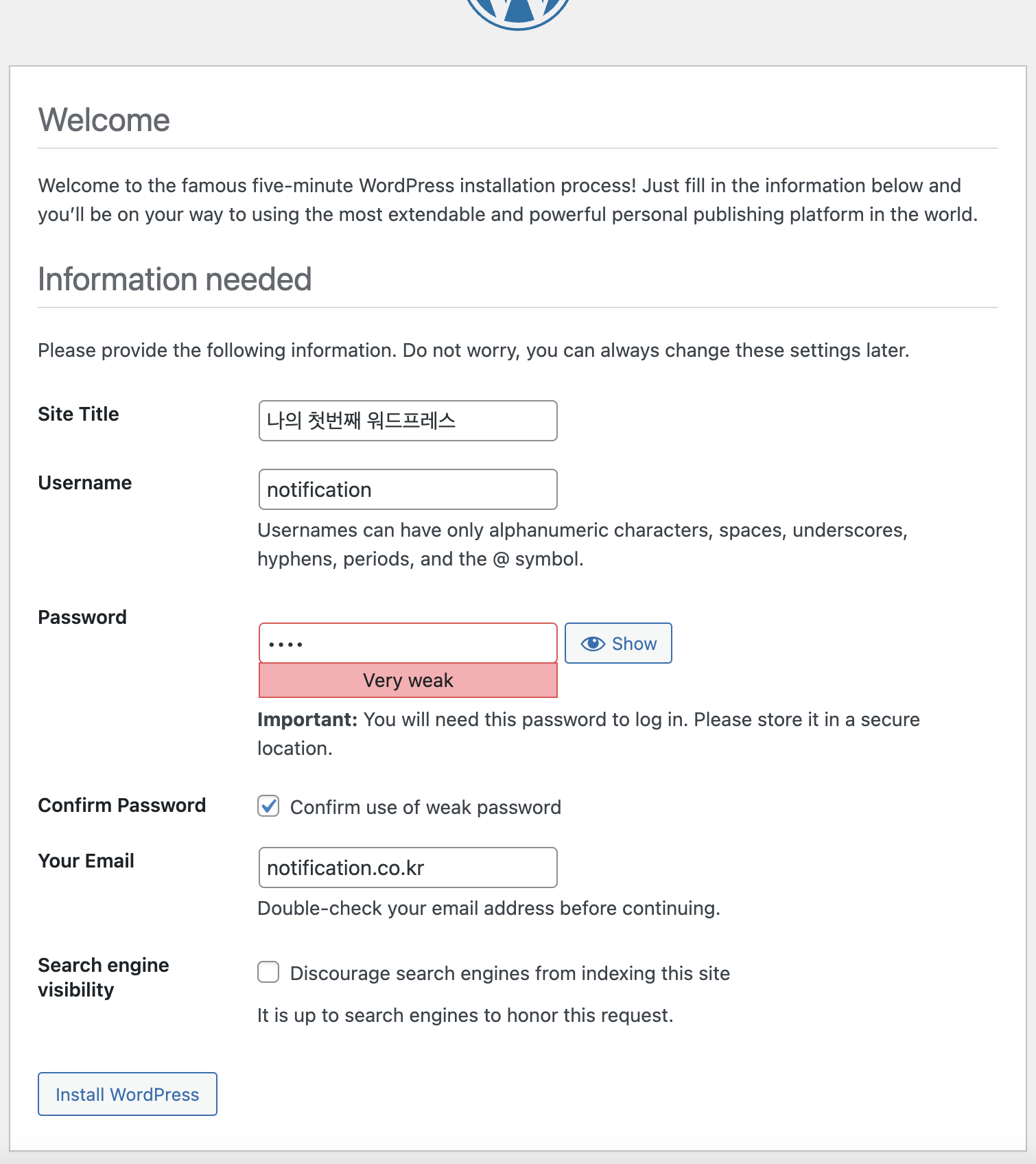
2.사이트 제목과 username, password를 입력하고, 만약 패스워드가 쉬우면 더 어렵게 만들거나, 아래 Confirm use of weak password에 체크 합니다.
메일주소 입력 후 검색엔진에 노출이 안되게 하려면 Discourge search engines from indexing this site에 체크 합니다.
install WordPress 를 클릭합니다.

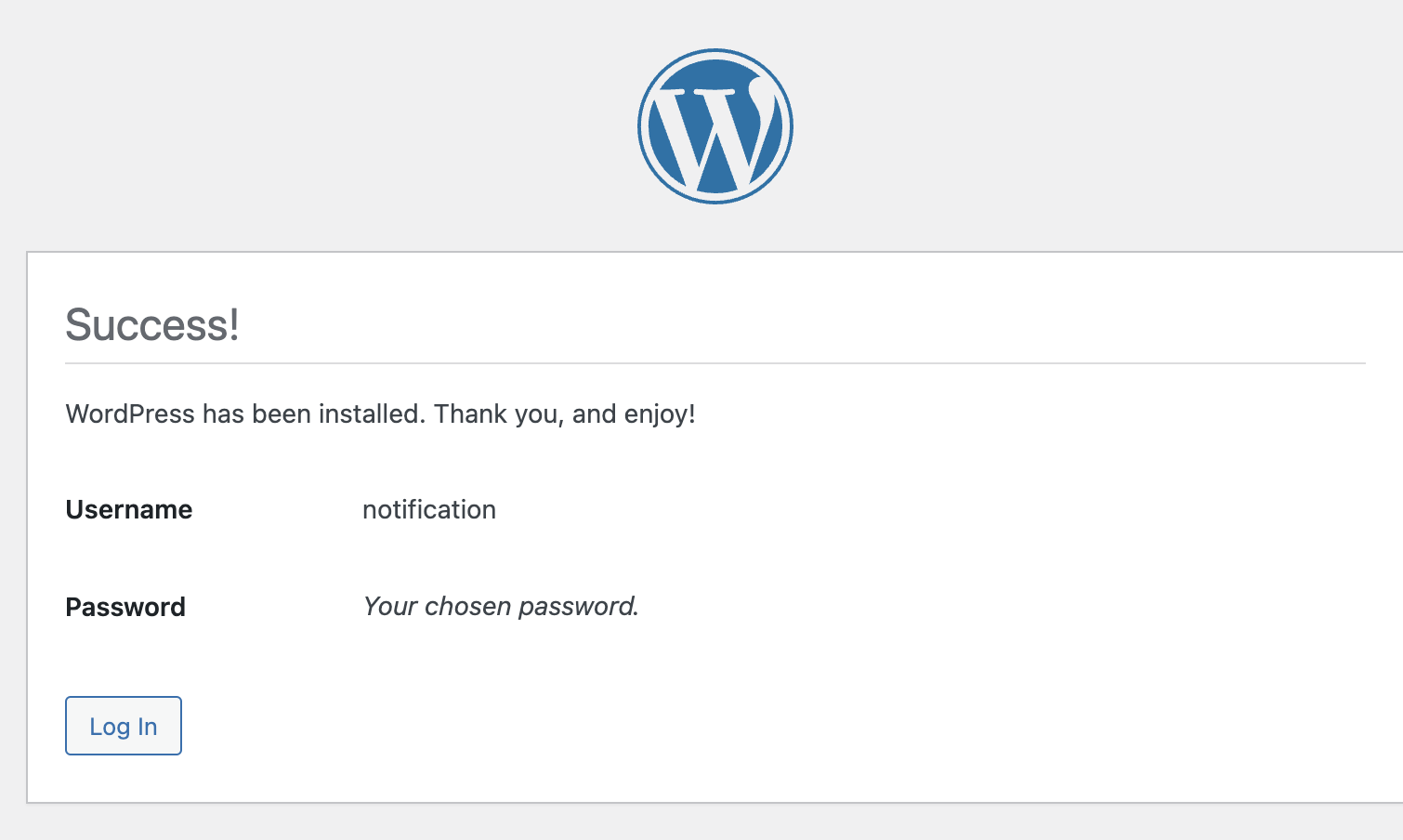
3. 성공! 워드프레스가 정상적으로 설치되었습니다. Log In 버튼을 클릭하고 위에서 설정한 Username과 Password로 워드프레스에 로그인 합니다.

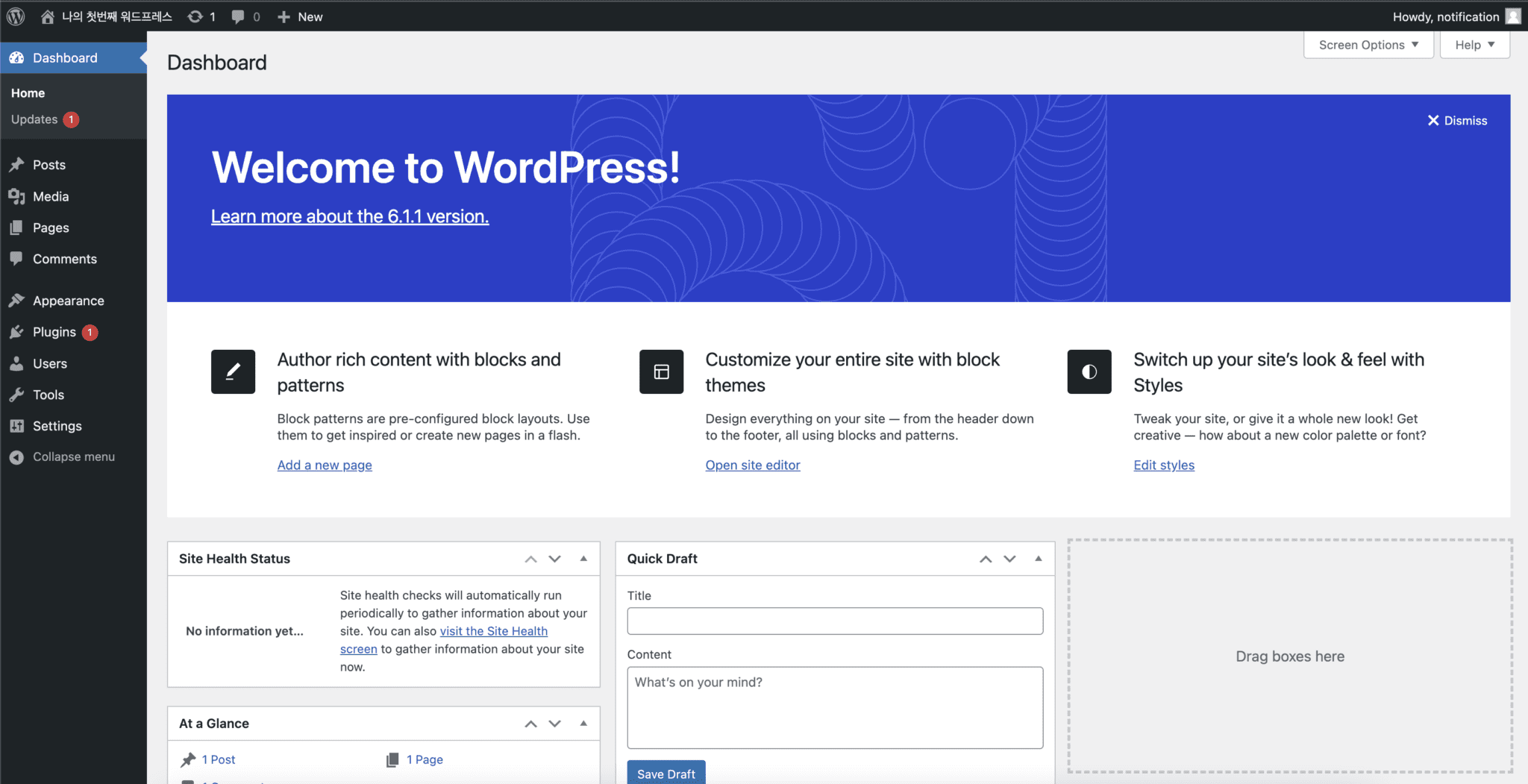
4. 워드프레스 설치 및 로그인이 모두 끝났습니다.

워드프레스 설치도 모두 마쳤으니, 다음 시간에는 도메인과 워드프레스를 연결하는 작업을 해보겠습니다.
사이트에 접속 하려고 IP를 외우기는 힘들고 번거로우니 문자로된 도메인을 구입하고 그 도메인과 서버를 연결하는 작업입니다.

Pingback: [05.워드프레스] 워드프레스에 도메인 연결하기 - IT 인프라 학교
Pingback: [03.워드프레스] 가상 서버에 Docker 설치하기 - IT 인프라 학교